블로그스팟 목차 순서대로 안 나오는 오류 VTrick 테마
- HTML에 대해서 전혀 모르는 상태로 블로그스팟과 워드프레스 등을 시작하다 보니 알 수 없는 오류들과 어려운 사용법으로 난관에 봉착할 때가 많았습니다. 그럴 때마다 폭풍 검색으로 방법을 찾아내거나 혹은 방법조차 찾지 못하면 포기하고 그냥 내버려 둘 때가 많았는데요.
- 목차가 제대로 표시되지 않는 오류도 저의 경우 해결 방법을 찾지 못해 그냥 포기한 문제였습니다. 아무리 검색을 해봐도 이 문제로 어려움을 겪는 사람은 안 나오더라고요. 그러다 H태그 수정 방법을 찾아서 해결하던 중이었는데 문득 목차가 엉망인 것이 떠올랐어요.
- 다시 보니 이제는 스스로도 해결이 가능해 보이는 겁니다. 그래서 직접 수정을 해보고 정상적으로 되는 것을 확인하였고요. 저와 같은 사람이 또 생길지도 모르기에 이 내용을 공유해야겠다 싶어 올려봅니다.
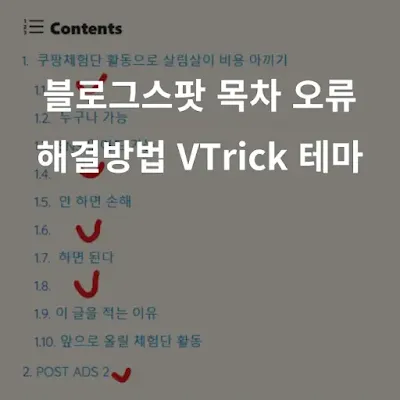
- 목차 오류도 여러 종류가 있겠지만 저의 경우는 위 이미지처럼 목차 중간 중간에 일부 부제목, 소제목들이 한 칸씩 밀리는 오류가 발생하였는데요. 어떤 글은 1번 부터 빈 공간이 생겨 2번부터 시작하는 오류도 있었습니다. 블로그스팟 테마는 VTrick 테마를 쓰고요.
- 이 오류에 대한 해결 방법을 찾을 수 없었던 것은 HTML을 아는 분들에겐 문제도 아니라고 할 정도의 오류였기 때문이 아닌가 싶습니다. 제가 직접 해결 방법을 알고 나니 생각보다 쉬운 문제였거든요. H 태그의 문제였던 것입니다. 저와 비슷한 오류를 겪고 계신 분들은 대부분 동일한 방법으로 해결이 가능할 것 같습니다. 아래 방법대로 해보시기 바랍니다.
블로그스팟 목차 오류 해결 방법 VTrick 테마
1. 오류 게시글 목차 열어 놓기
먼저 오류가 발생한 위치를 확인하면서 수정할 수 있도록 미리 보기가 아닌 자신의
블로그스팟 사이트 게시물을 열어 놓습니다. (미리보기에서는 목차를 열어 볼 수가
없기 때문. 열려있는 분들은 상관 없습니다.)
2. H태그가 제자리에 있는지 확인
H태그 순서는 맞는지 확인
목차 순서를 확인했을 때 제목과 부제목, 소제목 등 순서에 맞게 들어가
있는지부터 확인합니다. 제목이나 부제목이 있어야 할 곳에 목차가 보이지
않는다면 사이트의 H 태그부터 확인해 주세요. VTrick 테마의 경우 본문 위에
따로 적는 제일 큰 주 제목이 H1이었고, 제목이 H2, 부제목이 H3이었기 때문에
애초에 문제가 없는 부분이었습니다.
H태그 순서가 맞지 않으면 수정
목차에 H1은 나오지 않고 H2부터 맨 위에 표시가 되는데 저의 경우 제목이 H1인 줄
착각하고 부제목부터 적으니까 맨 위 칸에 빈 공간이 생기더라고요. 저는 착각해서
그렇게 되었지만 만약 자신의 블로그 H 태그를 확인했을 때 주 제목 1 - 제목 2 -
부제목 3 이 순서가 아니라면 수정을 해 줄 필요는 있습니다. 그 후에 3번으로
넘어가시면 됩니다. 문제가 없으신 분들은 그냥 3번으로..
3. 마우스로 빈 공간 클릭해 보기
목차에 빈 공간으로 표시되는 곳을 찾아 마우스를 클릭했을 때 소제목이나 부제목
등의 H태그가 적용되어 있는지 확인해 보세요. 있다면 바로 삭제해 주시고 없으면
HTML로 들어가서 확인해 줍니다. 빈 공간 위치를 찾기 어렵다면 CTRL+F를 동시에
눌러 오류가 난 곳 바로 다음 글자를 검색하면 금방 찾을 수 있어요.
4. 빈 공간에 있는 태그 삭제

|
| 이전 이미지와 다른 부분이지만 해결 방법은 동일 |
HTML에서 보면 오류 난 위치에 저렇게 H4 태그가 적용된 것이 보입니다. 글자가
없는데 태그가 지정되어 있으니 목차에 빈 공간으로 뜬 것이었어요. 모두 삭제해
주시고 나머지 빈 공간도 확인 후 태그를 지워주시면 됩니다.
< > 일반 괄호와 </ > 슬러시가 있는 괄호는 세트라고 생각하시면 됩니다. 슬러시가 없는 < >괄호가 주문의 시작이고 </ >슬러시가 있는 괄호는 끝을 의미하거든요. 그러니 <H4>를 삭제한다면 </H4>도 같이 삭제해 주셔야 오류가 안 납니다.
5. 수정 후 목차 확인하면 오류 해결됐을 것
- 수정하는 것을 모두 완료하시고 목차를 다시 확인하면 깔끔하게 해결됐을 것입니다. 그리고 간혹 빈 공간이 아니라 이미지나 링크에 불필요하게 태그가 지정된 경우도 있었는데요. 마찬가지로 이렇게 수정해 주시면 해당 오류는 완벽하게 해결될 것입니다.
- 오류 난 곳이 많다면 첨부터 HTML로 들어가 천천히 살펴보면서 태그를 찾고 삭제해 주시는 게 더 빠를 수도 있어요. 이런 오류 나는 사람이 저 말고 또 있을지는 모르겠지만 말이죠. 블로그스팟 자질구레한 오류들이 꽤 있어 어렵기도 하지만 워드 프레스보다는 훨~신 쉽고 재밌는 것 같습니다.
- 이렇게 하나씩 해결해 가면서 배운 HTML 문제는 잘 잊어버리지도 않더라고요. 이 오류도 원래는 H태그에 대해서 알아보던 중에 저절로 해결이 된 것처럼 이것도 알아 놓으면 다른 오류 해결할 때 도움이 되지 않을까 싶습니다.