구글 블로그스팟 표 테이블 만들기 수정하는 방법
- 이전 포스팅에서는 티스토리를 이용해 블로그스팟 표 테이블 만드는 방법을 올렸었습니다. 가장 편하고 쉬운 방법이지만 그 방법으로도 깔끔하게 표시가 안 되는 경우나 테마가 있었어요. 그래서 이번에는 이미 만들어진, 완성된 표 테이블을 이용해 수정하는 방법을 올려보려고 합니다.
- 이 방법은 티스토리에서 만든 표 테이블과는 코드가 약간 다른데요. 좋은 점은 글자 길이에 따라 표도 거기에 맞춰 줄어들고 늘어난다는 점이에요. 모바일에서도 글 정렬이 약간은 어색할 순 있지만 줄 바뀜도 알아서 잘 되는 편이고 잘리거나 깨지는 거 없이 잘 보인다는 점입니다.
- 특히 VTrick 테마에서 표 테이블을 만들 경우 모바일 화면 표시가 깔끔하게 되지 않아 고생을 했었는데 이 방법으로 어느 정도 해결이 되었답니다. 아래 보이는 이미지가 VTrick 테마 모바일에서 본 표입니다. 이미 만들어진 표 테이블 코드를 올려드리고 수정하는 방법 위주로 적어보겠습니다.
1. 블로그스팟 표 테이블 만들기
아래의 파일은 행 7줄, 열 3줄의 표가 이미 만들어져 있는 코드라 다운로드해서 html에 그대로 붙여 넣기만 하면 됩니다. 그 밑에 표는 앞으로 사용하게 될 수정하는 방법에 필요한 내용들입니다.
| 여기가 th 부분 | ||
|---|---|---|
| 행 추가, 삭제 | <tr> ~ </tr> 을 추가하거나 삭제 | |
| 열 추가, 삭제 | <td> ~ </td>를 추가하거나 삭제 | |
| 제목 가로 병합하기 | <th colspan="병합 셀 수량"></th> | |
| 제목 세로 병합하기 | <th rowspan="병합 셀 수량"></th> | |
| 표 가로 병합하기 | <td colspan="병합 셀 수량"></td> | |
| 표 세로 병합하기 | <td rowspan="병합 셀 수량"></td> | |
2. 구글 블로그스팟 표 수정하는 방법
위 표에 적힌 코드들은 아래 이미지의 박스 친 부분에 있습니다. 어느 위치에 어디까지가 해당되는 것인지 박스로 표시를 했습니다. <~> 물결 표시 안에 들어가는 것은 전부 선택하는 것으로 이해하시면 되겠습니다.
코드의 시작은 < >일반 괄호이고, 끝은 < /> 슬러시가 있는 괄호라는 것만 알아두시면 이해하기 쉽습니다. < >일반 괄호와 < />슬러시 괄호는 꼭 같이 쌍으로 추가, 삭제해야 오류가 안 난다는 점.
표 만들기 행 수정하는 방법
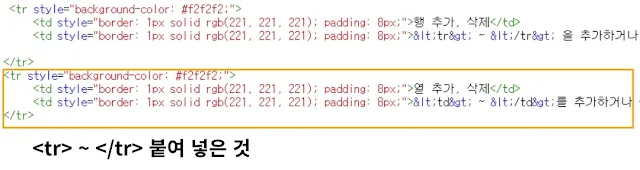
html의 <tr>에서 </tr>까지 전부 드래그해서 삭제하면 행을 삭제하는 것이고, 바로 아래에 붙여넣기를 하면 행을 추가하는 것입니다. (이미지 참고)
표 만들기 열 수정하는 방법
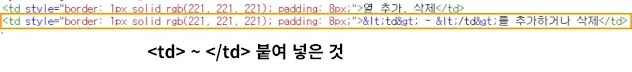
방법은 똑같습니다. <td>에서 </td>까지 모두 드래그해서 삭제하면 열을 삭제하는 것이고, 바로 아래에 붙여넣기를 하면 열을 추가하는 것입니다. (이미지 참고)
표 만들기 셀 병합하는 방법
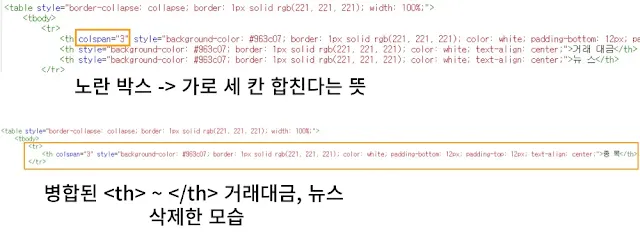
만약 제목을 가로로 합치고 싶다면 <th와 style 사이에 colspan="병합 셀 수량" 코드를 넣고 병합될 셀의 코드들은 모두 삭제해 줍니다. ★"병합 셀 수량"은 합치려고 하는 칸의 개수
구글 블로그스팟 표 테이블 병합 완료
글쓰기 화면으로 돌아오면 아래 이미지처럼 제목 병합이 완료된 것을 확인할 수 있습니다.
3. 구글 블로그스팟 표 만들기 모바일에서 확인
- pc에서는 괜찮게 보여도 모바일 화면에서 보면 압축되거나 잘림, 깨지는 경우가 있더라고요. 그러니 제대로 표시가 잘 되는지 꼭 확인을 해줍니다. 이 표 테이블을 사용했을 때 이보다 더 긴 글도 모바일 화면에서 잘리는 거 없이 나오는 것을 확인은 했으나 테마나 각 블로그 사정에 따라 다를 수도 있으니 확인을 해주는 게 좋을 것 같습니다.
- 제가 사용하는 블로그 테마 중에 하나인 VTrick 테마는 여전히 불안정하긴 하지만 그 외 다른 테마에서는 이전보다 훨씬 깔끔하게 보이며 줄 바뀜이 알아서 되기 때문에 편한 점도 있었습니다. 표를 만들어 내용을 정리하는 것도 SEO와 노출에 영향을 준다는 말도 있는 만큼 남들이 하는 건 나도 해야 따라갈 수 있지 않겠나 싶어 열심히 알아봤습니다.
- 무엇이든 처음 배우기가 어렵지 알고 나면 쉬운 내용이고, 어려워도 자꾸 사용하다 보면 절로 익숙해져 편해지더라고요. 구글 블로그 표 만들기 역시 마찬가지인 것 같습니다. 저는 HTML을 전혀 몰랐는데 구글 블로그스팟을 하면서 하나씩 배워가고 있답니다. 이렇게 배운 건 잘 잊어버리지도 않으니까 조금 어렵더라도 힘내세요!
관련된 글