구글 블로그 블로그스팟 표 만드는 방법 총정리
- 구글 블로그스팟은 자체적으로 표 만드는 기능이 없어서 다른 곳에서 표를 만들어 블로그스팟으로 끌어와야 하는데요. HTML을 잘 아시는 분들은 직접 표 테이블을 짜서 만들기도 하시지만 저는 그런 수준의 능력이 없다 보니 조금 더 쉬운 방법을 찾아봤습니다.
- 블로그스팟 표 만드는 방법을 검색해 보니 티스토리 이용하기, 구글 드라이브 이용하기, 파워포인트 이용하기 등의 방법들이 있었는데요. 이 중에서 티스토리를 이용한 방법이 사용하기에 가장 쉬웠기 때문에 이 방법을 알려 드리고, 추가로 완성된 표 테이블을 이용해 조금씩 수정하여 사용하는 방법도 링크를 통해 올려 드립니다.
- 중요한 건 모바일에서 잘 나오느냐인데 테마에 따라 안 맞는 부분도 있더라고요. 그 내용도 포함해서 총정리 해봤습니다. 저는 꽤나 오랜 시간을 들여 알게 되었지만 그만큼 이것저것 많이 해보고 선택한 것이고, HTML 초보도 하는 방법인 만큼 순서대로 천천히 따라 해 보시면 될 겁니다. VTrick 테마를 쓰시는 경우에는 완벽하지 않을 수 있다는 점 참고 바랍니다.
구글 블로그 블로그스팟 표 만들기 총정리
1. 티스토리에서 표 만들기
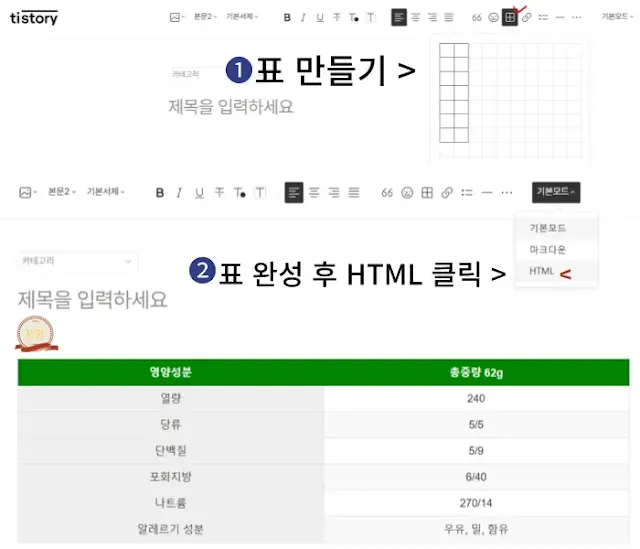
티스토리 상단 메뉴의 바둑판 클릭 - 표 만들기 - 기본 모드 클릭 - HTML 클릭표 만드는 것은 티스토리에서 하고 만들어진 HTML 소스를 복사해서 블로그 스팟으로 가지고 갈 겁니다.
- 위 이미지에 보이는 바둑판 모양을 눌러 원하는 열과 행의 표를 만들고 글을 적습니다.
- 다 만들었다면 상단 오른쪽 끝 '기본 모드'를 펼치고 HTML을 선택합니다.
- 주의: VTrick 테마는 글 적지 말고 표만 만들어 놓습니다. (그나마 오류가 적었음)
2. 표 테이블 코드 복사하기
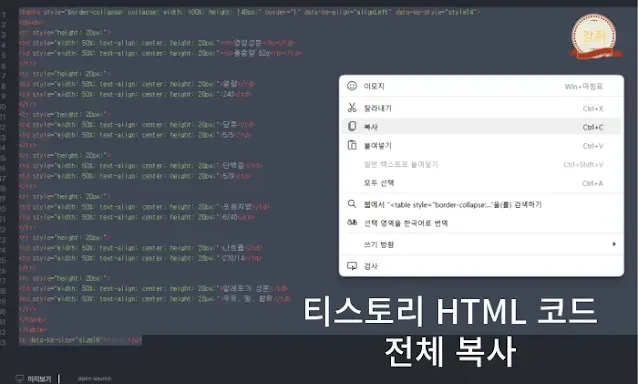
HTML로 들어가서 나열된 코드를 1번부터 ~ 마지막 영어까지 모두 복사합니다.
3. 블로그스팟 HTML에 표 붙여넣기
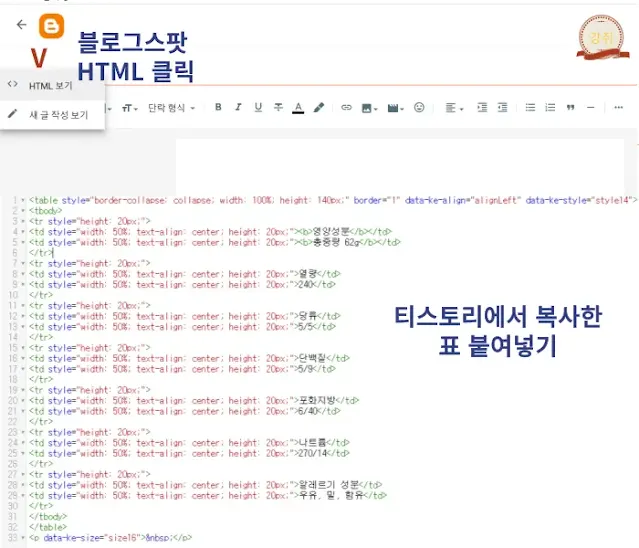
블로그스팟 <HTML 보기>를 눌러 표 넣을 곳에 복사한 코드를 붙여넣기를 한 다음 <새 글 작성 보기>를 클릭해 글쓰기 화면으로 돌아갑니다.
4. 표 만들기 완성 / 꾸미는 방법
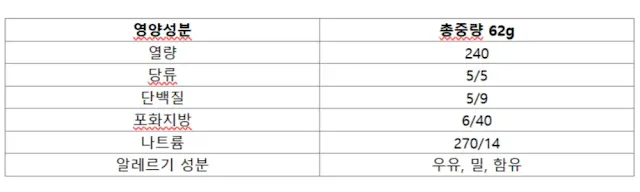
글쓰기 화면으로 돌아오면 기본적인 표가 만들어져 있을 거예요. 티스토리에서 색상을 적용했더라도 구글 블로그 스팟에 옮기고 나면 적용돼 있던 색상이 사라집니다. 그래서 색깔을 넣을 거면 여기서 다시 만들어 줘야 해요. ★ VTrick 테마는 여기서 글을 작성하시면 돼요.
- 글자색은 블로그스팟 기본 메뉴 글꼴 색상을 이용해 바꿔주실 수 있습니다. 표 배경에 색 넣는 것은 아래 5번에 따로 올렸습니다.
- 블로그 스팟에서는 표의 길이나 넓이를 마우스 드래그로 수정하는 것이 안 된답니다. 그래서 표 테이블의 수정이 필요할 경우 티스토리에서 다시 만들어 오거나 HTML을 통해 직접 수정을 해야 돼요.
- 만약 행을 추가하는 정도의 수정이라면 HTML에서 <tr> ~ </tr>까지의 코드가 행을 만드는 코드이기 때문에 복사하고 붙여 넣으면 행이 추가됩니다.
5. 표 배경색 만드는 방법
아래의 코드를 HTML에 넣어줘야 하는데요. 마우스 우클릭이 안 될 거기 때문에 글자를 따라 적으셔도 되고 번거로우시면 올려드린 <표 배경색 만드는 코드 다운>을 받아서 복사하시면 됩니다.
background-color: #963C07;배경색 만드는 코드: background-color:색상 번호: #963C07;★주의: ; 세미콜론 필수. 빠지면 색상 적용 안됨
- background-color: #963C07; 이 소스를 복사해서 <td style=" < 이 부분 따옴표 " 바로 뒤에 연결해서 넣습니다. 그리고 뒤에 있는 height: 글자와 붙지 않게 공백을 한 칸 넣어주세요. 이미지의 박스 친 부분을 잘 보시고 참고하시면 만드는 방법 어렵지 않을 겁니다.
- 인터넷에 HTML 색상표를 검색하면 위 이미지처럼 눈으로 색깔을 확인하고 고를 수 있어요. 저는 #963C07 색상을 사용했지만 다른 맘에 드는 색상을 찾아 바꿔주시면 됩니다.
- 파란색으로 드래그한곳에 있는 숫자가 색깔 코드에요. 복사해서 #963C07 자리에 교체해 주시면 됩니다.
6. 구글 블로그 모바일 화면에서 표 확인
4번까지 하셨으면 표는 완성이 됐을 것입니다. 마지막으로 꼭! 모바일에서도 잘 나오는지 확인해 보세요. PC 화면에서는 웬만하면 다 잘 나오지만 모바일에서 깨지는 경우가 있습니다. 아래 이미지는 제 블로그스팟 모바일 화면입니다. 잘 적용된 것을 볼 수 있죠?
블로그 스팟 테마 문제
- 제가 사용하는 테마는 VTrick과 Fiksioner v4 두 가지인데요. VTrick은 pc 화면에서는 정상적으로 보이지만 모바일 화면에서는 표 사이즈가 압축되어 버리더군요. 그래서 글자 길이가 길 경우 깔끔하지가 않았습니다. 그 외 다른 테마에서는 (Fiksioner v4, 기본 에센셜 테마) 정상적으로 나오는 것을 확인했고요.
- VTrick의 경우 간단한 것은 티스토리를 이용하고 길이가 조금 있는 글이라면 다른 방법을 이용하는 게 좋았습니다. 이 테마에서 표 쓰기를 포기했다가 나름 방법을 찾은 건데 이미 만들어진 표 테이블을 가지고 약간의 수정을 통해 사용하는 방법입니다.
- 표 테이블과 함께 간단한 수정 방법도 포함한 글을 따로 올렸으니 보시고 더 낫겠다 싶은 방법을 선택하시면 될 것 같습니다. 글자가 길더라도 모바일에서 자연스럽게 줄 바뀜이 되고, 수정하는 법을 조금만 배우면 비교적 깔끔하게 사용 가능한 코드라 꼭 VTrick 테마가 아니더라도 추천드립니다.